티스토리 수동 광고 자동 광고 동시 적용 1편에서는 수동과 자동을 동시에 적용하는 개념과 세팅방법에 대해서 설명하였습니다. 2편에서는 수동 광고를 적용하는 방법에 대해서 설명하겠습니다.

1. 수동 광고, 자동 광고 개념 확인
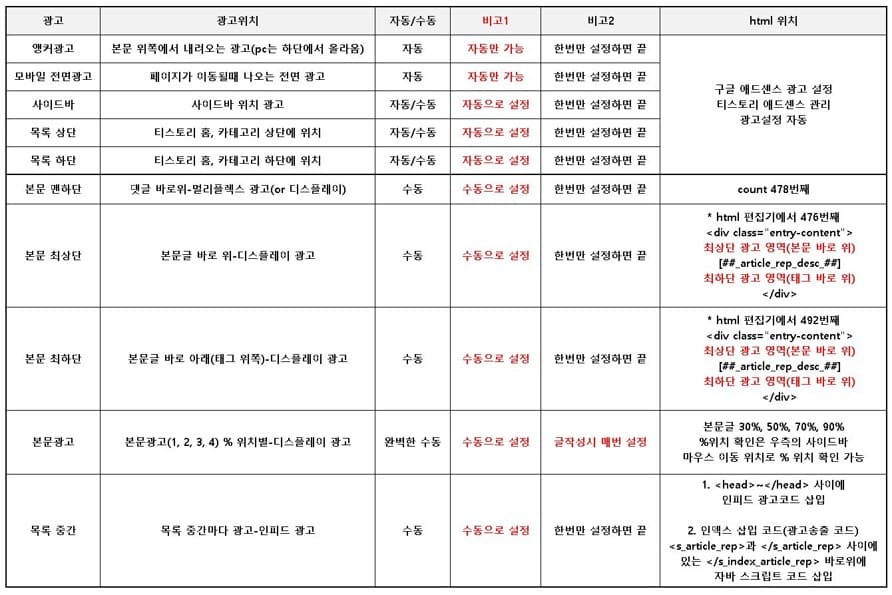
아래 표의 예시로 1편에서 수동 광고 자동 광고를 동시에 하기 위해서 티스토리 자동 광고 세팅 방법에 대해서 설명하였습니다.
2편에서는 본문 맨하단, 본문 최상단, 본문 최하단, 본문 광고, 목록 중간에 수동으로 광고 넣는 방법에 대해서 알아보겠습니다.

지금부터 설명하는 수동 광고를 적용하는 방법은 티스토리 북클럽 스킨 기준이고 html 편집기의 몇 번째 행열은 사람마다 틀리니 기준점이 되는 참고 위치 정도로 생각해 주시기 바랍니다.
2. 광고 삽입시 주의사항
본문에 광고를 넣을 때 글을 적고 난 뒤에 광고를 넣고 싶은 위치에 광고 1, 광고 2, 광고 3, 이런 식으로 표시를 하고 html 모드에서 광고 코드를 붙여 넣기 하면 됩니다.
주의할 사항은 html 모드에서 광고 코드를 삽입하고 난 뒤에 다시 기본 모드에서 확인한다고 되돌아 가면 안 되고 html 모드에서 바로 글을 발행해야만 광고가 제대로 노출됩니다.
보통 이러한 방식을 간편히 하기 위해서 광고 코드를 서식에 적용해서 넣는 방식도 있는데 저는 추천드리지 않습니다.
html에 대해서 잘 모르더라도 티스토리로 고수익을 얻으려면 기본이 되는 html 형식에 대해서는 계속 눈으로 보고 익혀야지만 알 수가 있습니다.
저도 여러분 이상으로 html에 대해서 알고 싶지 않은데도 불구하고 티스토리에 적용하기 위한 기본적인 html에 대해서만은 계속 익히고 있습니다.
html 코딩에 대해서 공부하라는 말이 아니고 최소한의 티스토리 블로그를 하기 위한 기본적인 html에 대해서는 알고 있어야만 본인에게 도움이 되니 html은 눈에 익숙해지는 것이 도움이 됩니다.
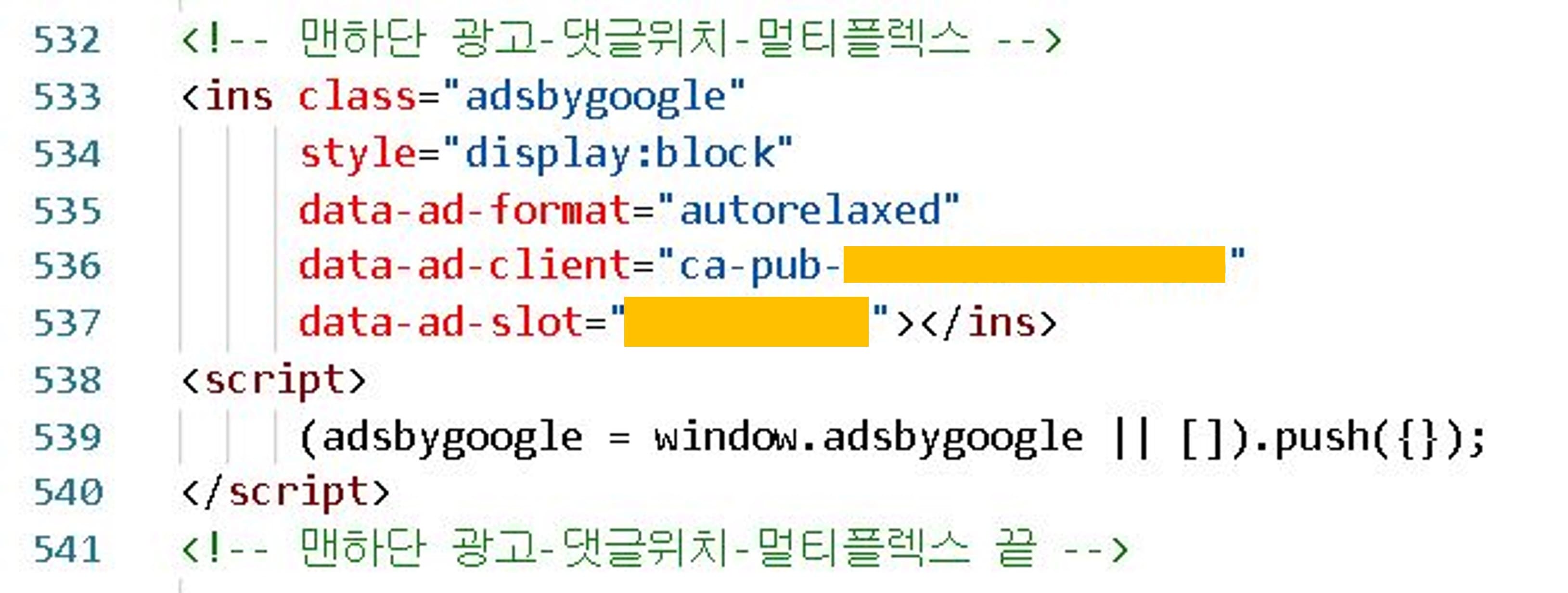
3. 본문 맨하단 댓글 바로 위-멀티플렉스 광고
티스토리 관리-꾸미기-스킨 편집-html에서 "count" 478번째쯤에 있습니다.
Ctrl+f로 count를 검색하고 댓글이 있는 곳 위쪽이 실제 본문에서 댓글 위쪽에 위치에 속합니다.
<북클럽 스킨 위치 예시>
"해당 코드 삽입"
↑↑위쪽
<div class= "comments">
<h2>댓글<span class="count"> ~~~

4. 글 본문 최상단, 최하단 광고-디스플레이
글 본문을 기준으로 최상단과 최하단에 위치합니다.
▶적용하기 전 참고사항
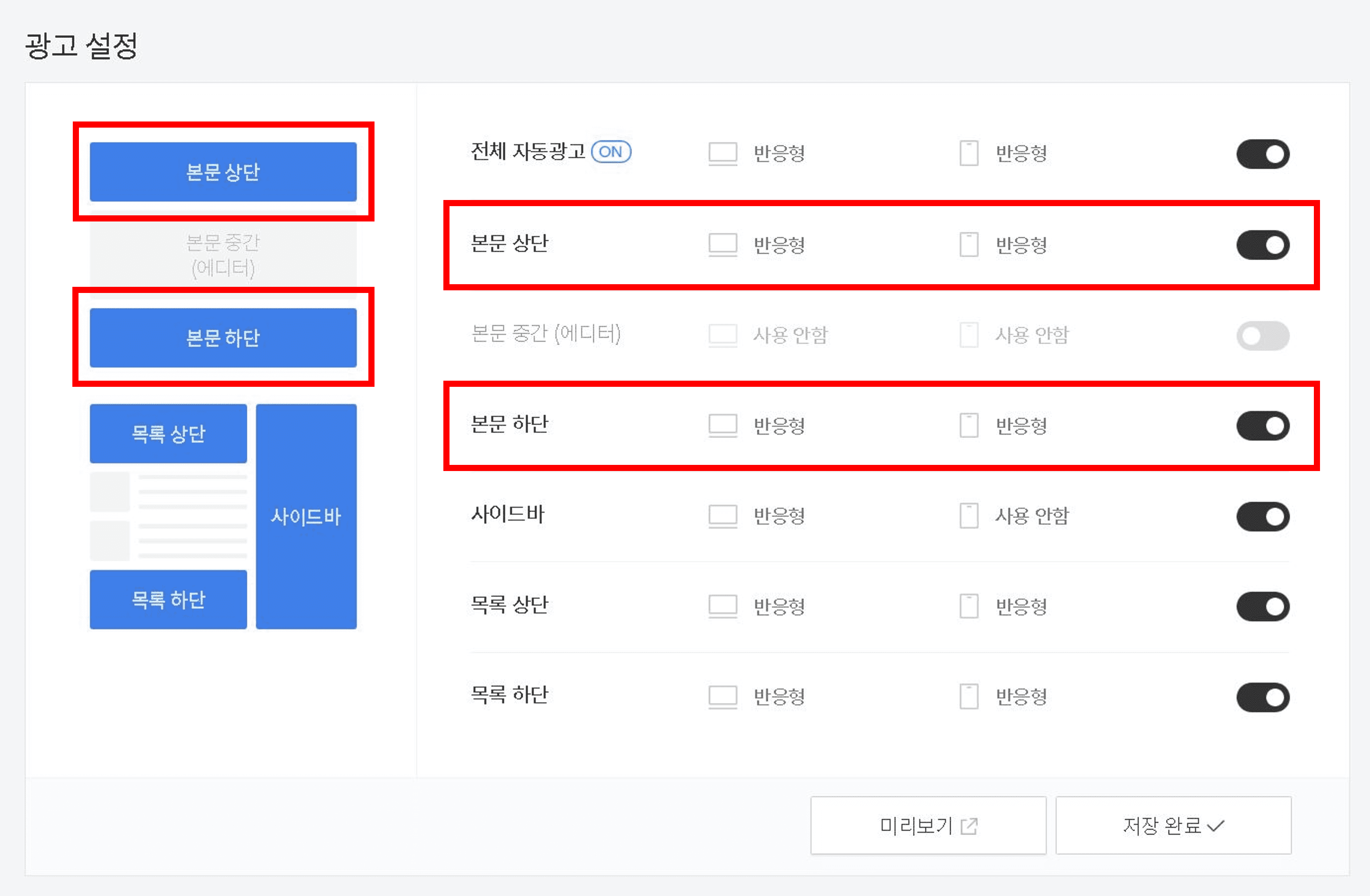
티스토리 설정->애드센스 관리->광고 설정에 들어가면 본문 상단과 본문 하단을 자동으로 설정을 할 수 있습니다.

티스토리 광고 설정에서 자동으로 설정도 가능하고 아래처럼 html 편집에서 수동(1번만 설정하면 끝)으로 선택을 해도 상관없으니 2가지 방법 중에서 1가지를 본인 스스로 선택을 하시기 바랍니다.
아래 "최상단 광고 영역"(2가지 방법을 전부 적용하면 본문 상단에 애드센스 광고 2개 나옴)을 제외하고 중복되는 것은 없으니 나머지는 전부 적용을 해도 상관없습니다. 광고 코드를 적용해서 실제 광고 위치를 체크하면 됩니다.
<북클럽 스킨 위치 예시>
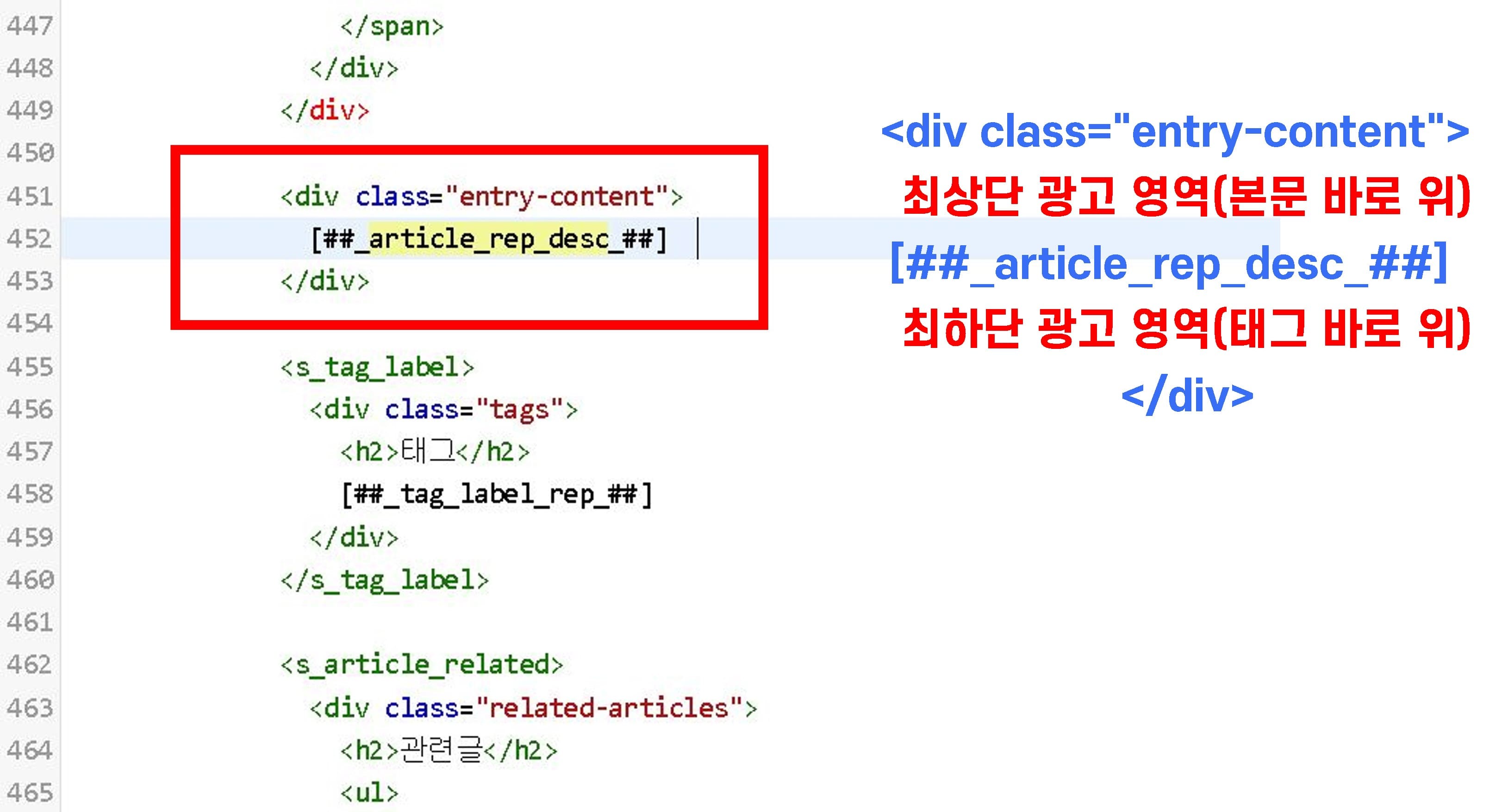
div class = "entry-content"
최상단 광고 영역(본문 바로 위) ← html 476번째
##_article_rep_desc_##
최하단 광고 영역(태그 바로 위) ← html 492번째
##_article_rep_desc_##을 Ctrl+f 찾기를 하면 북클럽 스킨에서는 2개가 나옵니다.
2개 중에서 행 기준 400번대 이후에 있는 2번째 부분에 애드센스 광고를 삽입해야 합니다.
2번째 ##_article_rep_desc_##을 기준으로 위쪽을 보면 </s_index_article_rep>와 <s_permalink_article_rep>를 찾을 수 있고 아래쪽을 보면 </div> 밑에 <s_tag_label>이 있는 위치입니다.

5. 본문 광고(1,2,3) 위치별 광고 코드 예시
1편에서도 설명을 했지만 중요하기 때문에 추가적인 내용을 설명드리겠습니다.
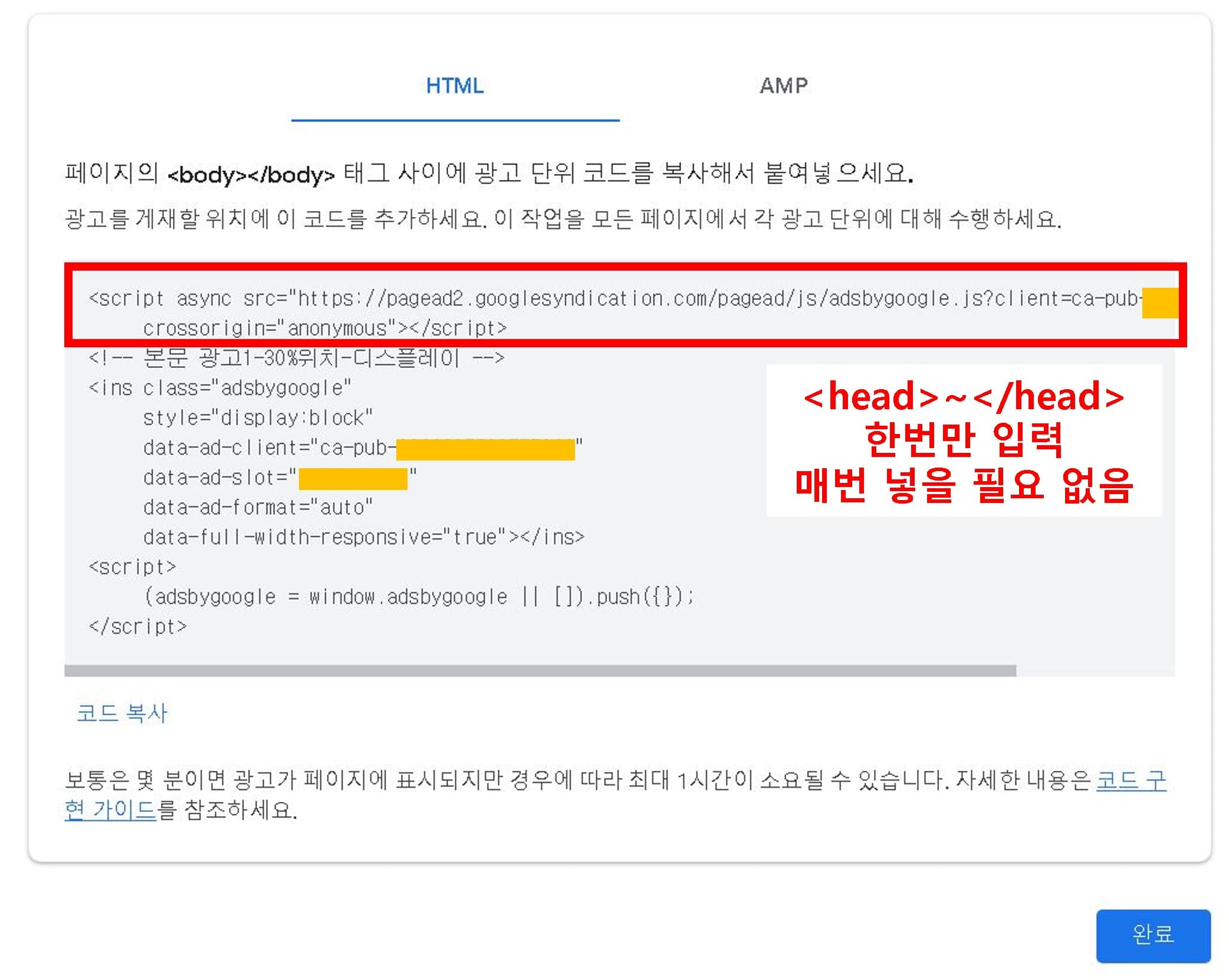
본문에 넣을 신규 광고 단위 1~3을 만들고 난 뒤에 광고 코드 상단의 pub-코드는 매번 본문 글에 삽입할 필요가 없습니다.
<head>~</head> 사이에 한 번만 넣어주면 되고 기존에 티스토리와 연동되어 있다든지 이미 pub-코드가 입력되어 있는 분은 다시 넣을 필요가 없습니다.
헷갈리거나 광고가 제대로 나오지 않고 초보자의 경우 본인도 모르게 설정이 잘못할 수도 있습니다. 그런 경우에는 매번 pub-코드를 계속 넣어도 상관없습니다.
pub-코드 계속 넣으면 html이 무거워져서 광고가 빠르게 안 나온다고 얘기를 많이 하는데 그 차이란 게 1초의 차이도 나지 않습니다.
이미 구글 애드센스 광고 코드를 넣는 것 자체가 로딩을 느리게 만들기 때문에 솔직히 그 차이란 게 사이트의 로봇이 느낄 정도지 사람이 민감하게 반응할 정도로 크게 느끼지 못합니다.
온라인의 환경에서 로딩 속도는 내가 최적으로 설정한다고 해도 해당 사이트에서 받아들이지 못하거나 개인별 환경 설정에 따라서 다르게 나타나기 때문에 개인이 통제할 수 있는 요소가 아닙니다.
그런 내용에는 신경 많이 쓰지 마시고 키워드 찾고 체류시간 높이고 글을 어떻게 적을지 고민하는 것이 훨씬 유용합니다.

6. 목록 중간 인피드 광고 만들기
북클럽 스킨에서 인피드 광고를 삽입하기전에 티스토리 관리→스킨편집→하단에 있는 리스트에서 리스트 타입(뉴북)과 더보기 방식(페이징)으로 수정해야만 인피드 광고가 적용됩니다.
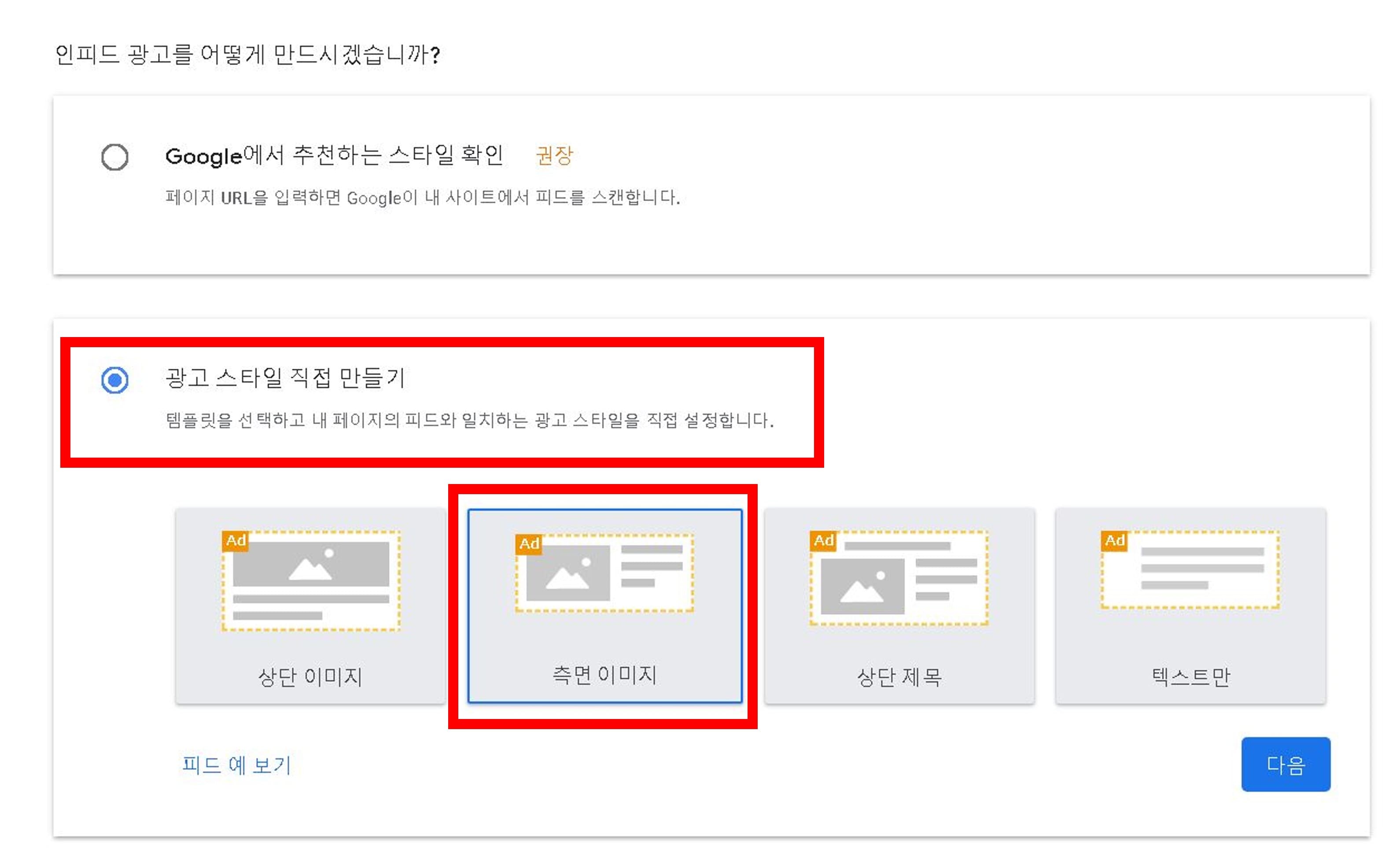
인피드 광고 단위를 생성할 때 북클럽 스킨은 구글에서 추천하는 자동 스타일이 적용되지 않습니다.
광고 스타일 직접 만들기를 해야 합니다. 그리고 측면 이미지를 선택하는 것이 좋습니다.
북클럽 스킨을 사용하시면서 이 내용을 모르고 자동 스타일을 하게 되면 오류가 발생합니다.
티스토리는 스킨, 디자인 등의 내용을 찾고자 할 때는 검색 사이트에서 해당 스킨이 나와 맞는 것인지 확인한 후 html에 적용하는 것이 좋습니다.
대부분 북클럽 스킨을 많이 사용하는 이유는 로딩 속도가 빨라서가 아닙니다. 로딩 속도면에서 북클럽 스킨은 하위입니다.
하지만 가장 디자인이 보편적이고 수정하기도 다른 것에 비해서 조금 수월하기 때문에 북클럽 스킨을 많이 사용하는 것입니다. 항상 하는 말이지만 많이 사용하는 것에는 다 이유가 있는 것 같습니다.

▶인피드 광고 수정→광고 스타일 맞춤설정 내용입니다.
제가 설정한 스타일 맞춤설정 방식이고 기본적인 사항입니다.
본인이 원하는 스타일대로 수정하셔도 됩니다.
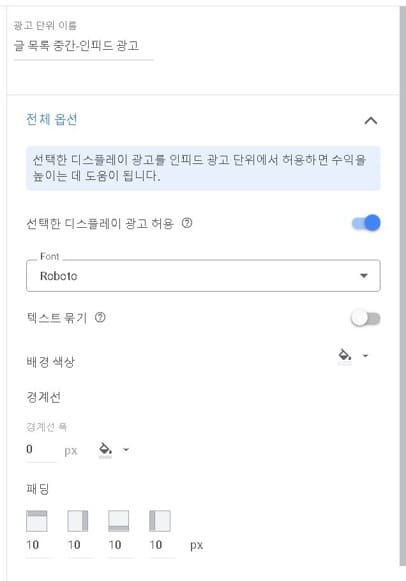
1) 전체 옵션
- 선택한 디스플레이 광고 허용
- 폰트 설정 Roboto
- 텍스트 묶기 설정 비활성화
- 배경 색상 하얀색
- 경계선 폭 0px, 색상 옅은 회색
- 패딩 10,10,10,10px

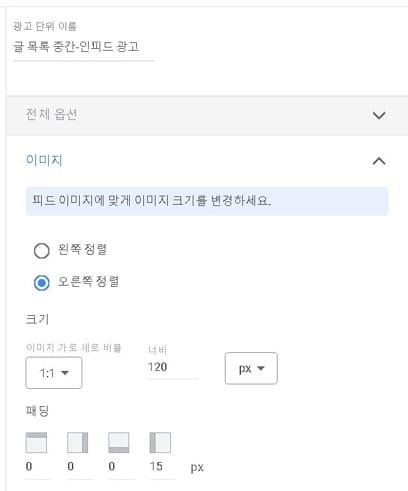
2) 이미지
- 오른쪽 정렬
- 크기 1:1, 너비 120px
- 패딩 0, 0, 0, 15px

3) 광고 제목
- 제목 크기 짧음
- 글꼴 크기 17px, 왼쪽 정렬, 글꼴 색상 검은색
- 패딩 10, 0, 0, 0px

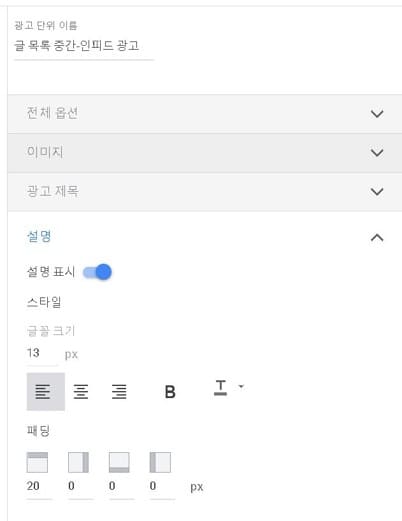
4) 설명
- 설명 표시 설정(활성화)
- 글꼴 크기 13px, 왼쪽 정렬, 글꼴 색상 검은색
- 패딩 20, 0, 0, 0px

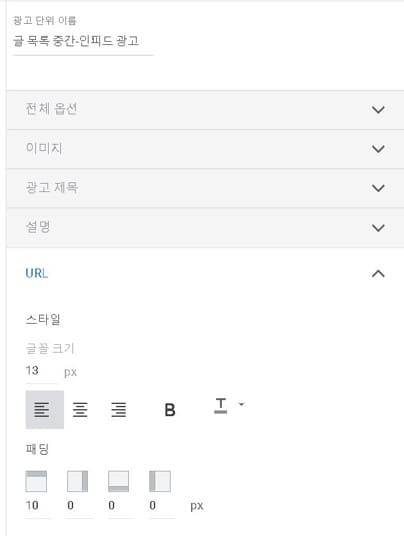
5) URL 스타일
- 글꼴 크기 13px, 왼쪽 정렬, 짙은 회색
- 패딩 10, 0, 0, 0px

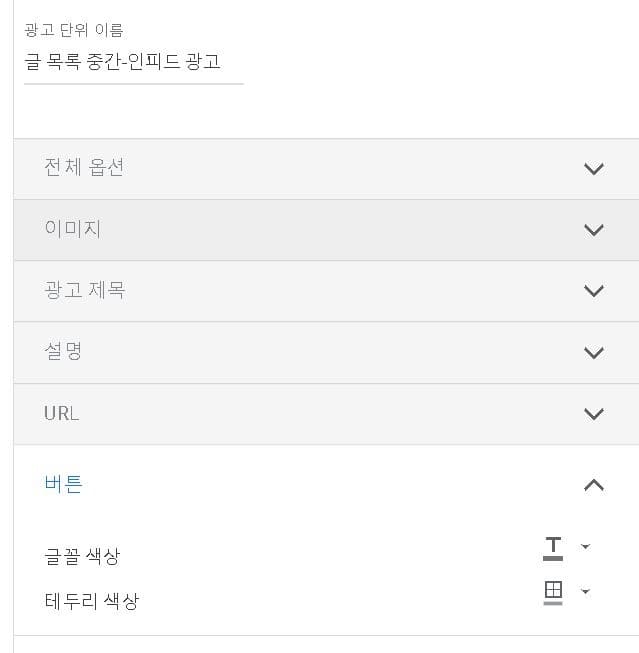
6) 버튼
- 글꼴 색상 짙은 회색
- 테두리 색상 옅은 회색

광고 스타일 맞춤 설정을 위와 같이 하신 다음에 저장 및 코드 생성을 클릭합니다.
이제 head 삽입 코드와 인덱스 삽입 코드만 넣으면 인피드 광고는 완료됩니다.
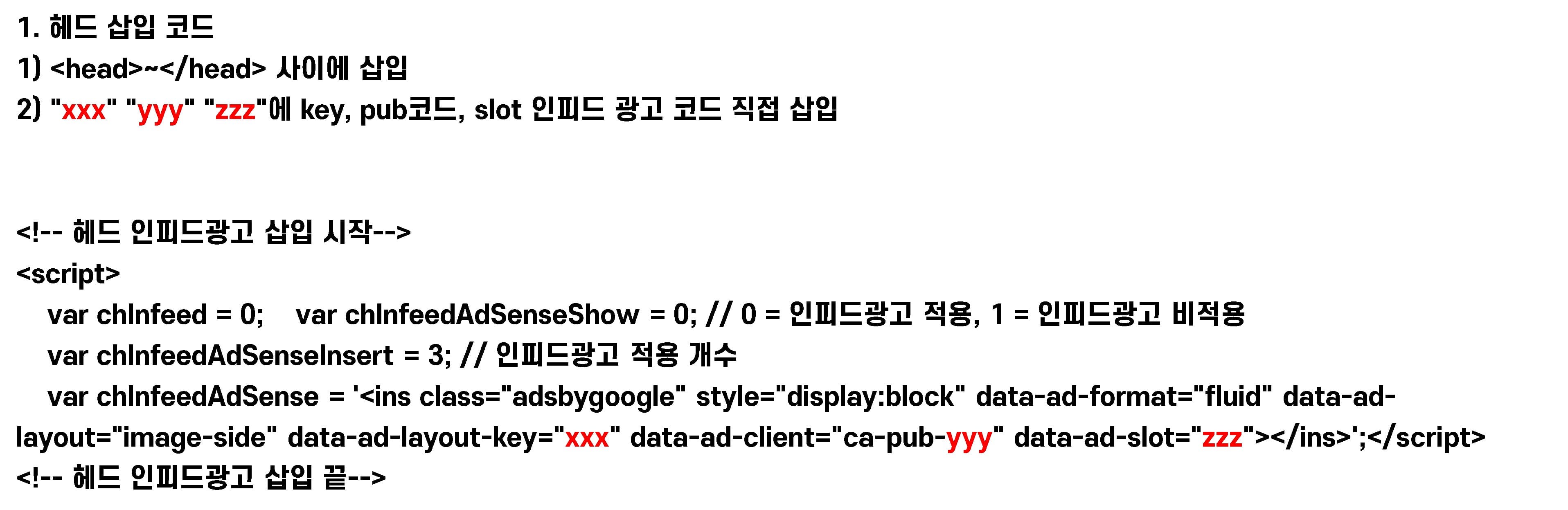
6-1. 목록 중간 인피드 광고(head 삽입 코드)
인피드 광고는 광고 코드만 넣는다고 해서 광고가 나타나지 않습니다.
인피드 광고 코드(head 삽입 코드)와 인덱스 삽입 코드(광고 송출용 자바 스크립트-조건 함수) 2가지를 함께 넣어줘야 합니다.
아래 이미지처럼 신규 인피드 광고를 만든 뒤에 해당 key, pub, slot 코드를 "xxx", "yyy", "zzz" 자리에 붙여 넣기를 하고 html 편집에서 <head>~</head> 사이에 인피드 광고 코드를 한 번만 삽입하면 됩니다.
var chInfeedAdSenseInsert = 3 ← 숫자 3(인피드 광고 적용 개수)은 홈에 있는 글 목록에서 포스팅 3개마다 광고가 나타나는 조건 함수를 말합니다. 2로 하면 2개 포스팅마다 광고가 나타나고 4로 하면 4개 포스팅마다 광고가 나타납니다.
포스팅 3개마다 광고가 나타나는 것이 가장 무난하니 3으로 하는 것을 추천드립니다.

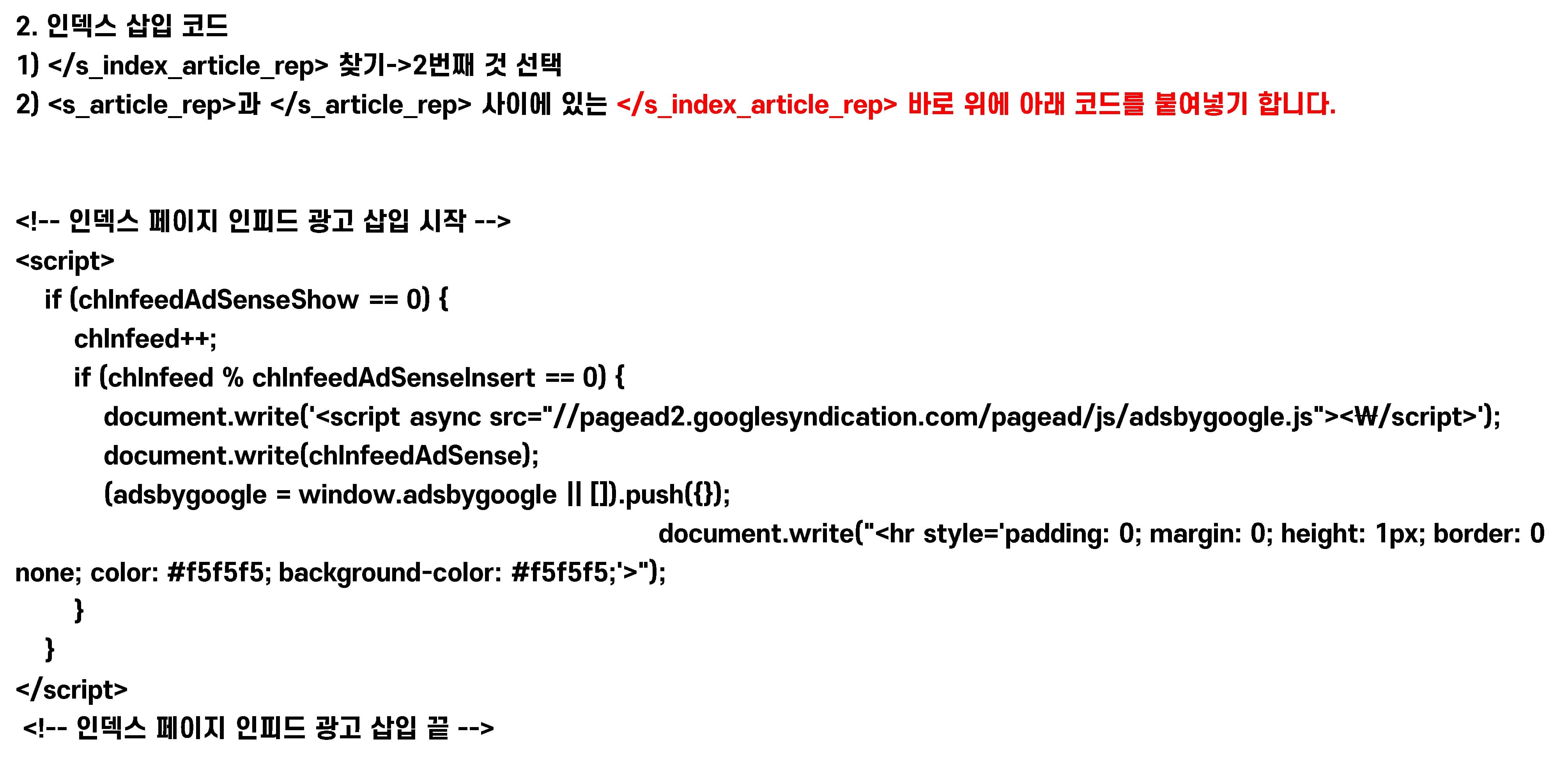
6-2. 목록 중간 인피드 광고(인덱스 삽입 코드)
인덱스 삽입 코드는 html 편집기에서 ctrl+f를 누르고 아래 내용을 찾습니다.
1) </s_index_article_rep> 찾기→2번째 것 선택(북클럽 스킨은 2개가 있습니다. 2개 중 밑에 있는 것을 찾습니다.)
2) <s_article_rep>과 </s_article_rep> 사이에 있는 </s_index_article_rep> 바로 위에 아래 코드를 붙여 넣기 합니다.
인피드 광고를 송출하기 위해서 인덱스 페이지에 삽입하는 자바 스크립트 코드입니다.

인피드 광고 html 코드 2가지는 아래 메모장 파일을 다운로드해서 그대로 사용하시면 됩니다.
지금까지 티스토리 수동 광고, 자동 광고의 장점만을 적용해서 두 가지 광고를 동시에 하는 방법을 1편과 2편으로 나누어서 설명하였습니다.
솔직히 내용이 너무 많고 길어서 총 3편으로 만들려고 하다가 그냥 2편으로 만들었습니다.
글을 다 작성하고 보니 1편과 2편의 글자 수 합이 8천 자가 넘습니다. 헐~~
물론 이외에도 보충해야 할 내용과 빠진 내용도 분명히 있습니다.
저와 같이 포스팅이 100개~300개가 넘는 사람도 애드센스 자동 광고와 수동 광고를 동시에 하는 것도 가능하니 제가 설명한 1편과 2편 내용을 꼼꼼히 확인하면서 적용해 보시기 바랍니다.
지금까지 티스토리 애드센스 자동 광고와 수동 광고의 장점만을 모아서 동시에 적용하는 방법에 대해서 설명하였습니다.
감사합니다.




댓글