오늘 내용을 검색해서 오신 분이라면 대부분 구글과 네이버 노출이 잘 되지 않아서 내용을 보러 오신 분이라고 생각합니다.
정말 잘 오셨습니다. 제가 속 시원하게 티스토리 블로그를 하면서 구글과 네이버에 노출이 될 수 있는 가장 기본적인 방법에 대해서 구체적으로 설명드리겠습니다.
티스토리 블로그는 다음 블로그이기 때문에 기본적으로 다음에 노출은 그냥 되는 겁니다. 이건 고민할 문제가 아닙니다.
그런데 티스토리 블로그를 처음 시작하는 분들은 구글과 네이버에 1개월이 지나도 잘 노출이 되지 않습니다.
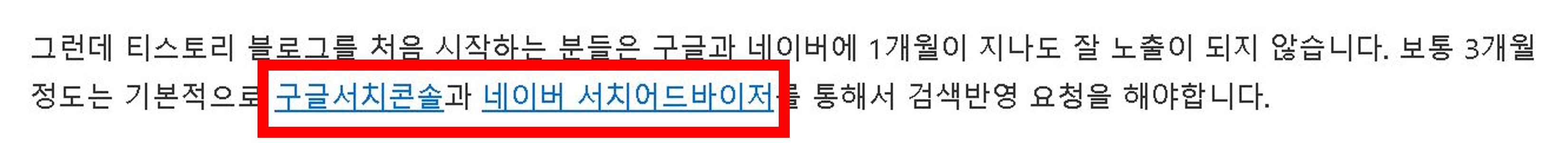
보통 3개월 정도는 기본적으로 구글 서치 콘솔과 네이버 서치 어드바이저를 통해서 검색 반영 요청을 해야 합니다.
티스토리 블로그가 네이버와 구글에서는 내 블로그의 존재를 모르기 때문에 네이버는 네이버 봇(에띠)에게 구글은 구글 봇에게 내 블로그의 존재가치를 계속 인식시켜 주는 작업이 필요합니다.
구글 SEO 최적화 방법에는 여러 가지가 있습니다. 그중에서 H1 태그를 적용해서 기본적으로 포스팅을 하는 것이 좋습니다.
오늘은 그중에서 초보자 분들이 귀찮아서 많이 놓치고 있는 부분 중에서 구글과 네이버 최적화 방법 중 공통적으로 해당되는 앵커 텍스트와 alt 태그 입력 방법에 대해서 알아보겠습니다.

1. 앵커 텍스트 입력 방법
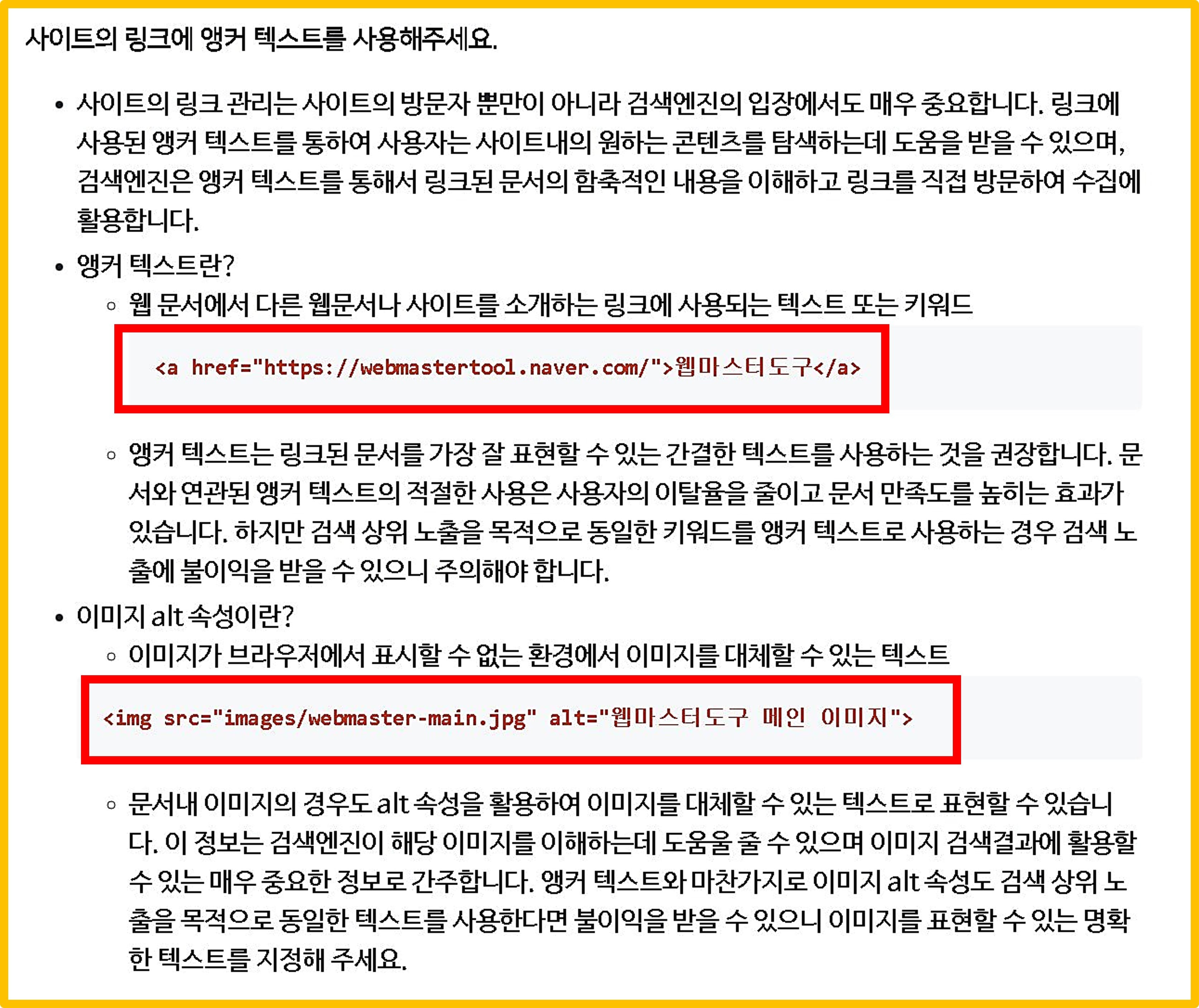
앵커 텍스트란?
웹 문서에서 다른 웹문서나 사이트를 소개하는 링크에 사용되는 텍스트 또는 키워드입니다.
이 말을 조금 쉽게 얘기하면 내가 지금 적고 있는 블로그 포스팅 내용 중에서 이 글의 맥락 또는 중요한 부분이 있는 내 글을 구글과 네이버에 간단명료하게 이런 내용이라고 소개를 하기 위한 방식 중의 하나로 글자에 앵커 텍스트를 넣어서 함축적으로 로봇이 판단하게 하면 내가 니 글을 노출 잘 시켜줄게라는 의미입니다.

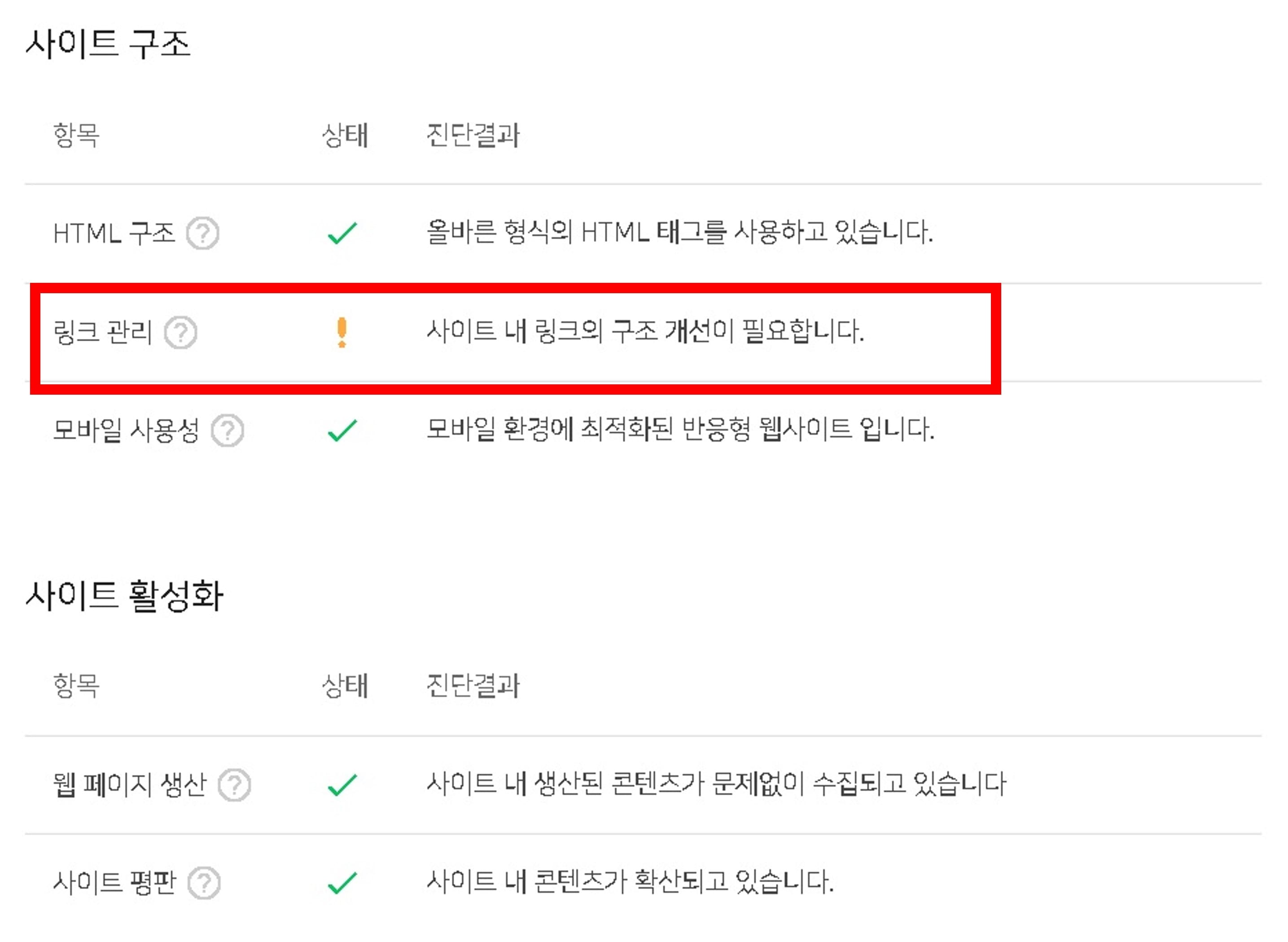
티스토리 블로그를 네이버에 노출하기 위해서 네이버 서치 어드바이저를 통해서 확인해보는 방식으로 시간이 조금 지나면 사이트 평판까지 상태 좋음으로 표시가 됩니다. 내 티스토리 블로그의 평판까지 확장되었다는 개념으로 네이버 로봇(에띠)이 인식하게 됩니다.
그런데 일부 사람들은 몇 개월이 지나도 링크 관리 부분에서는 좀처럼 상태 좋음이 뜨지 않고 계속 사이트 내 링크의 구조개선이 필요합니다.라고 링크 관리 빨간색 X 표시까지는 아니지만 ! 표시가 도통 좋음(v표시)으로 바뀌지가 않습니다.
이런 링크 관리 최적화를 할 수 있는 대표적인 방법이 위에서 설명한 앵커 텍스트 입력방법입니다.

앵커 텍스트를 지금 몇 개 입력한다고 해서 링크 관리가 좋음으로 당장 바뀌지는 않습니다. 어쩌면 몇 개월이 걸릴 수도 있습니다. 급하게 서두르지 마시고 인내를 가지고 꼭 하시기 바랍니다.
지나온 것을 수정해도 되나요?라고 질문하시는 분들도 있으신데 티스토리 구글 노출을 목적으로 한다면 수정을 해도 상관없습니다.
다만, 하루에 여러 개를 그냥 무차별적으로 수정하지 마시고 또한 구글이나 네이버에 상위 노출된 포스팅을 일부러 수정하지는 마시기 바랍니다. 그 외에는 적당히 몇 개 정도 수정하는 것은 크게 상관없습니다.
1-1. 앵커 텍스트를 간단히 입력하는 방법
제 글의 맨 윗부분에 구글 서치 콘솔과 네이버 서치 어드바이저를 설명한 글(파란색 밑줄-티스토리는 발행 시 마우스를 가져가면 무지개색으로 변함)에 링크를 걸어놓는 방식이 바로 앵커 텍스트입니다. 정말 간단하죠?^^

나름 함축적인 의미로 이 글을 설명하기 위해서 앵커 텍스트를 두 개의 글자에 사용했습니다.
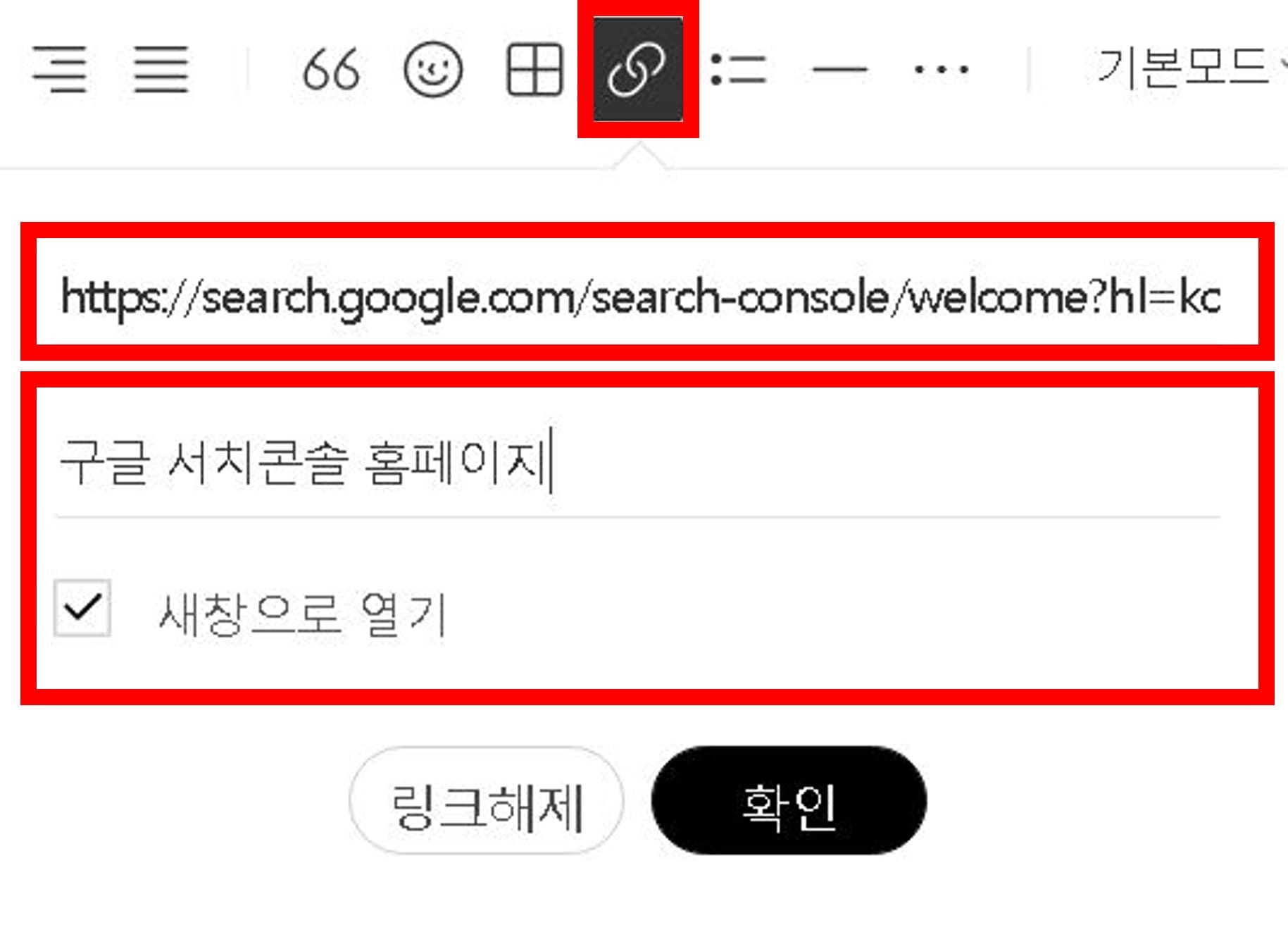
앵커 텍스트를 글자에 입력하는 방법은 글자를 작성 후 블록으로 지정하고 상단 메뉴에서 링크 삽입/수정을 누르고 URL 내용에 경로 주소를 넣고 대체 텍스트 입력란에 글자를 작성하면 됩니다.
대체 텍스트를 입력하고 글자에 마우스를 가져가면 대체 텍스트 설명글이 나옵니다. 이 부분이 HTML에서 TITLE에 해당합니다.

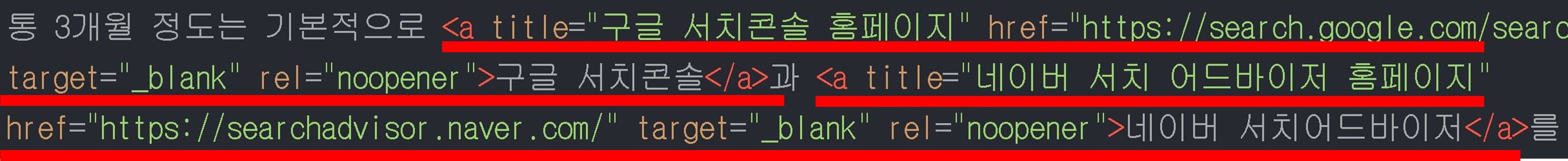
네이버 서치 어드바이저에서 원하는 앵커 텍스트 형식이 티스토리 html 모드로 들어가서 확인해 보면 똑같이 링크가 적용된 부분을 확인할 수 있습니다.
<a href="https://~~~~.com/">~~~~</a>
<a href="주소">앵커 텍스트</a>

blank는 새창에서 열기, noopener는 티스토리에서 지정한 보안 관련 html 소스입니다.(신뢰할 수 없는 페이지로 이동하는 링크를 부득이하게 만들어야 할 때 사용하는 html 소스입니다. 굳이 삭제하지 마시기 바랍니다.)
1-2. 앵커 텍스트 간단히 입력하는 방법
기본적으로 포스팅 내용 중에 핵심이 되는 부분인 이 글의 함축적인 부분에서 앵커 텍스트를 입력하는 것이 좋습니다.
하지만 포스팅하는 것이 너무 많아서 귀찮을 때도 있기 때문에 좀 더 쉽게 하는 방법도 있습니다.
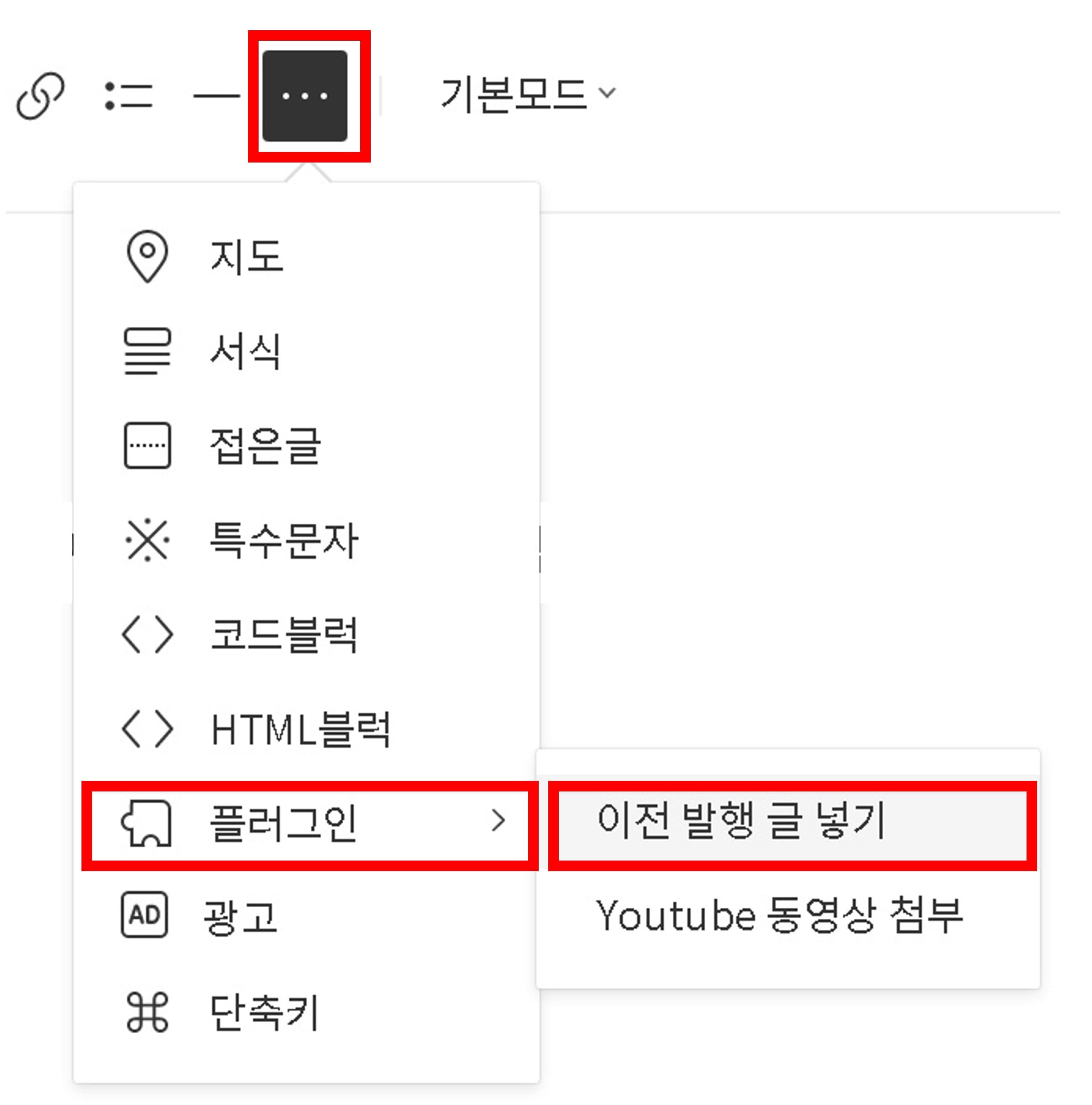
상단 더보기 플러그인의 이전 발행 글 넣기를 활용해서 앵커 텍스트 입력이 가능합니다.
이전 발행 글 넣기를 활용하는 것도 앵커 텍스트 입력하기 좋은 방법 중에 하나이고 포스팅 체류시간을 늘리기에 효과적인 방법입니다.
이전 발행 글 넣기를 하시면 날짜, 카테고리명이 같이 나오는데 전체를 블록 지정하지 마시고 글자 중간 클릭으로 들어가서 날짜와 카테고리 명도 삭제가 가능합니다.
이런 방식으로 글자에 앵커 텍스트를 넣는 것이 보기도 좋고 클릭률도 높일 수 있는 효과적인 방식입니다. html로 들어가면 네이버 서치 어드바이저가 원하는 링크 관리 형식의 앵커 텍스트가 표시되어 있습니다.

앵커 텍스트 입력 시 주의할 점은 검색 상위 노출을 목적으로 동일한 키워드의 과도한 반복은 검색 노출에 불이익을 받을 수 있다고 명시되어 있습니다.
그런데 포스팅하다 보면 저 역시 2~3번 정도 들어가게 됩니다. 너무 많이 하지 마시고 과유불급이라는 말은 확실히 맞습니다. 포스팅에 동일 키워드 많이 적는다고 상위 노출되거나 유사 광고가 많이 나온다는 보장은 절대 없습니다. 키워드는 적당히 적는 것이 블로그 포스팅을 하는 데 있어서 가장 효과적인 방법입니다.
2. 이미지 alt 속성(이미지 대체 텍스트 입력)
이미지 alt 속성이란?
이미지가 브라우저에서 표시할 수 없는 환경에서 이미지를 대체할 수 있는 텍스트입니다.
쉽게 얘기하면 시각장애인, 청각 장애인들을 위해서 이미지를 대체할 수 있는 방식으로 대체 텍스트를 입력을 열심히 하면 내가 노출을 많이 시켜줄게라는 의미입니다.
구글은 매년 자사의 정책을 발표하는 내용 중에서 시각장애인과 청각장애인들을 위한 혁신적인 구글 웹브라우저 사용 방법도 자세히 설명을 하고 있고 혁신성을 강조하고 있습니다.
글로벌 기업이 시각 장애인과 청각 장애인들을 위한 편리한 웹브라우저 사용 기능을 개선하기 위한 노력을 한다는 것은 기업의 좋은 이미지를 개선하고 기업 영향력을 키우는데 매우 중요한 요소이며 주가에도 좋은 영향을 보입니다.
돈을 주면서 쉽게 얻지 못하는 방법을 구글은 적극적으로 실천하고 있는 것입니다.
이러한 정책인데 당연히 이미지에 alt 속성을 입력하는 사람이 구글 노출에 유리할 수밖에 없고 당연한 논리로 적용이 됩니다.
2-1. 이미지 alt 속성 간단 입력 방법
예전에는 html에서 직접 입력을 해야 했지만 지금은 간단합니다.
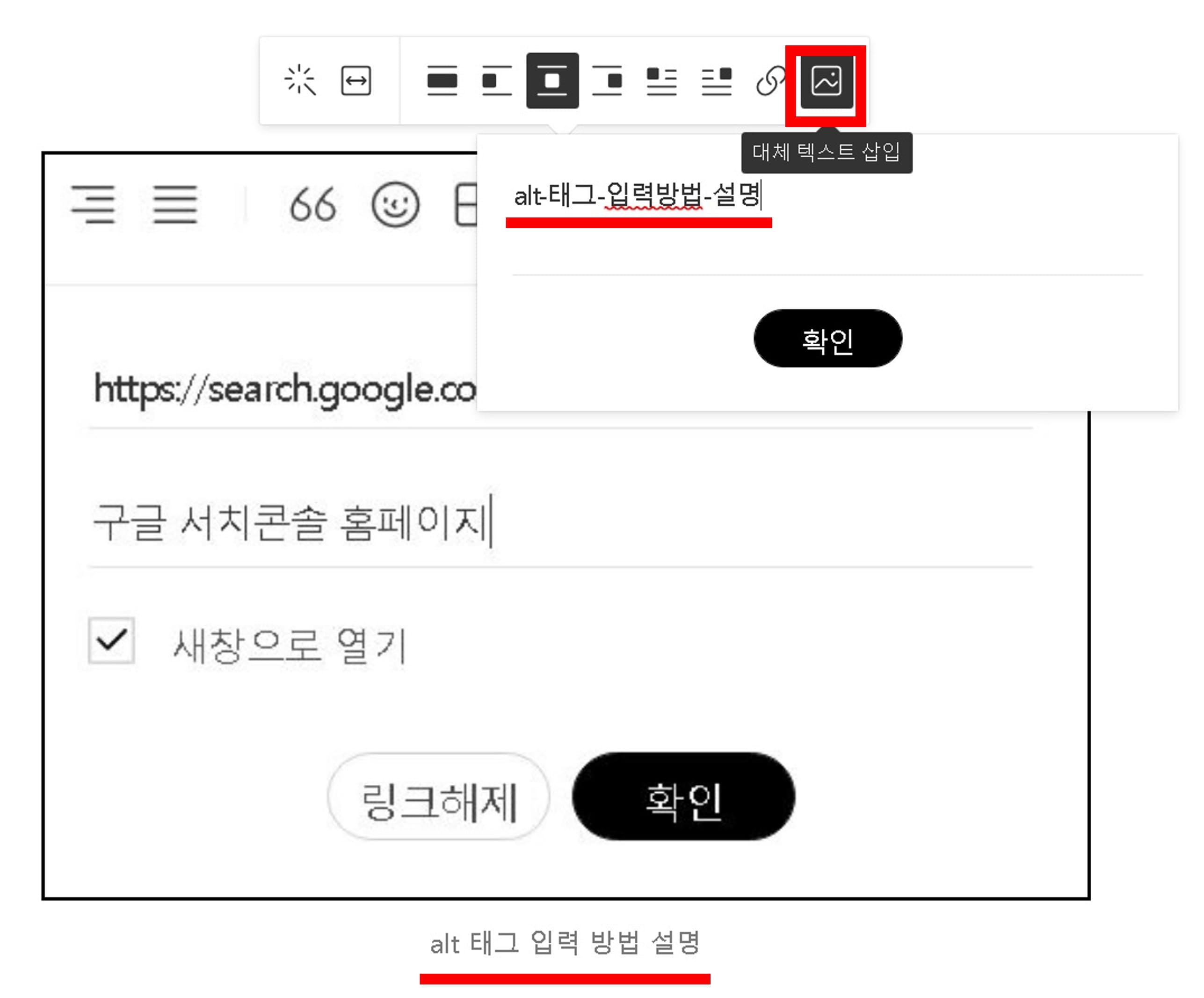
이미지를 클릭하고 상단의 대체 텍스트 삽입을 누르면 대체 텍스트 입력란이 나옵니다.
대체 텍스트 입력란에 설명을 입력하면 끝입니다.
글자를 입력할 때 띄어쓰기 대신 (-) 하이픈을 입력하는 것이 좋습니다. (-) 하이픈은 html에서 띄어쓰기 코딩 언어입니다.
그리고 이미지 하단에 글자 설명란에도 이미지에 대한 설명 글자를 입력해 주는 것이 좋습니다.
저도 내용을 찾아보면서 해결하지 못한 부분이 있는데 대체 텍스트에 (-) 하이픈을 넣으면 다른 웹사이트 로봇들이 인식할 수 있는 여지가 생겨서 좋다는 건 이해가 가는데 이미지 설명글의 하단에도 띄어쓰기를 할 때는 (-) 하이픈으로 입력하는 것이 좋은지? 또는 앵커 텍스트 입력하는 링크 삽입/수정에서 대체 텍스트 입력란에도 띄어쓰기를 (-) 하이픈으로 입력하는 것이 좋은지에 대해서는 확실한 내용 확인이 불가했습니다.

위와 같이 이미지에 alt 속성을 입력하고 html 모드로 들어가면 alt 태그가 자동으로 들어가 있습니다.
alt 태그 확인 방법은 글 작성 중에는 html 모드에서 "alt":"alt~~" 적용 확인이 가능하지만 <img src="~~~" alt="~~~">와 같이 전체 확인은 포스팅 발행 후에 F12를 누르면 정확하게 확인이 가능합니다.

오늘은 티스토리 블로그를 구글(SEO)과 네이버에 노출하기 위한 방법 중 하나인 앵커 텍스트와 alt 태그 입력 방법에 대해서 설명을 하였습니다.
저도 마찬가지이며 티스토리 초보분이라면 html 코딩에 대해서 조금 피곤하구나라는 생각을 하실 겁니다.
오늘 말한 html 코딩 부분은 기초도 안 되는 내용이고 복잡한 내용은 너무나 많습니다.
제가 하고 싶은 말은 html 코딩 부분에 대해서 너무 몰입해서 시간을 많이 투자하는 것보다는 기본적인 티스토리 html 부분만 세팅해 놓는 것만으로도 충분합니다.
블로그를 하면서 돈을 많이 버는 가장 중요한 것은 스킬이 아니라 어떤 키워드로 포스팅을 하면 좋을까? 어떤 주제로 포스팅을 하면 체류시간을 높일 수 있을까? 어떤 내용을 참고해서 포스팅을 하면 다른 사람과는 차별화된 글을 쓸 수 있을까?라고 생각하는 것이 더욱 중요하고 블로그 성장에 있어서 가속도의 법칙이 적용됩니다.
"스킬보다는 블로그의 본질에 집중하시기 바랍니다."
오늘 내용이 도움 되셨다면 공감과 댓글 부탁드립니다. 감사합니다.




댓글